Animações personalizadas - Parte 2
Construindo telas animadas
Vamos continuar a explorar os recursos visuais iniciados no tutorial anterior. Iremos criar uma animação simples usando o display de LED´s para reproduzir a cena de realização de polichinelos. Nesta atividade iremos explorar um novo recurso, a criação de funções.

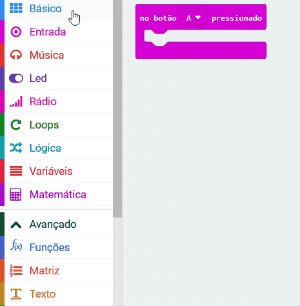
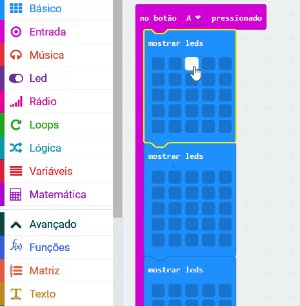
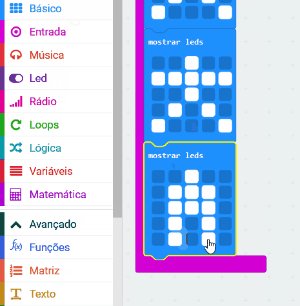
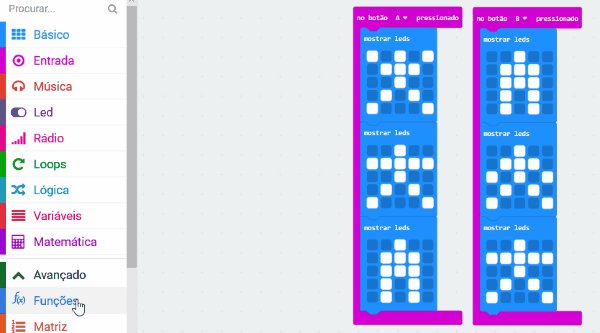
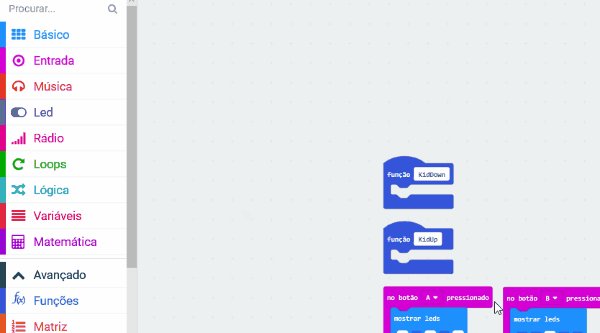
Adicione um bloco no botão A pressionado (categoria Entrada) e dentro dele arraste um bloco mostrar leds (categoria Básico)…

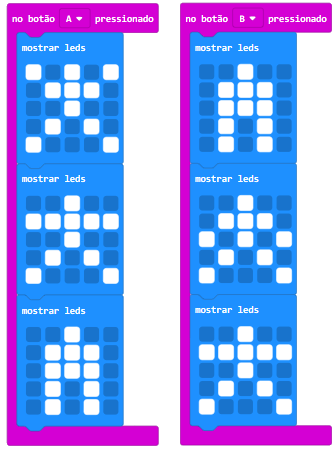
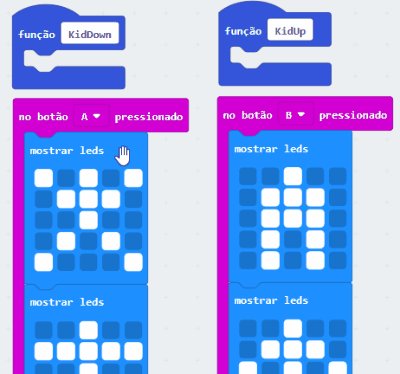
Complete seu programa, como apresentado na imagem ao lado, adicionando os blocos necessários e montando os desenhos.
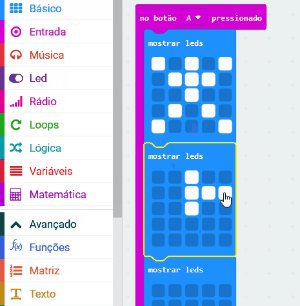
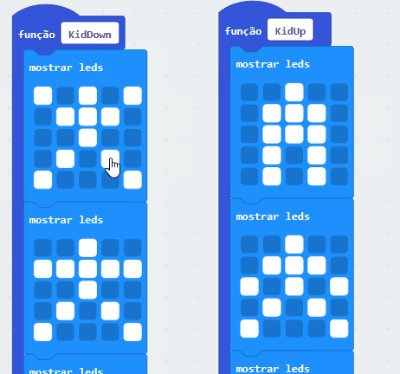
Abaixo temos uma animação parcial de como foi realizado parte do programa.

Para dar o devido movimento é necessário pressionar o botão A e em seguida o botão B, e assim sucessivamente, isso é muito repetitivo e redundante. Poderíamos então estabelecer instruções que realizem estas ações em nosso lugar, as ações de pressionar o Botão A e o Botão B.
Construindo funções
Funções são uma maneira de agrupar seções de código para serem executadas juntas. É um recursos usado regularmente ao escrever um programa, tanto para deixar ele mais legível quanto para permitir a reutilização de ações comuns. Se você utilizar uma função no seu programa, permite que esta função possa ser usado como um bloco em outras partes do seu programa. Para usar a função que você criar, você faz uma chamada de função (call …). É como ligar para um amigo em busca de ajuda. A função possui um código que fará algo para ajudar seu outro código. Então, você chama sua função para obter ajuda.
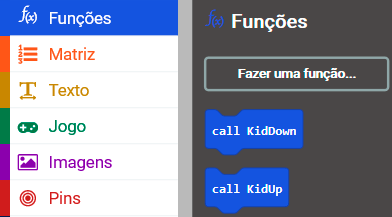
Os blocos da categoria Funções podem ser encontrados na seção Avançado.

As funções nos permitem dividir o código em diferentes seções. Ao fazer isso, podemos separar tarefas distintas, fornecendo um nome distinto para pequenas tarefas em seu código.

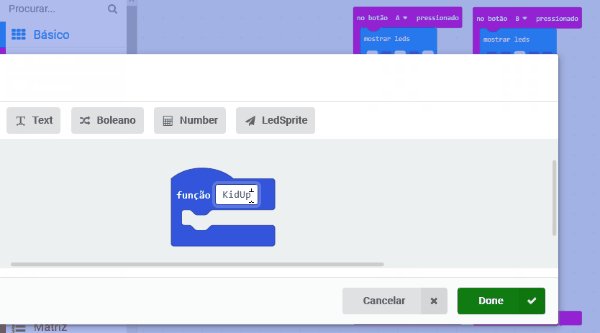
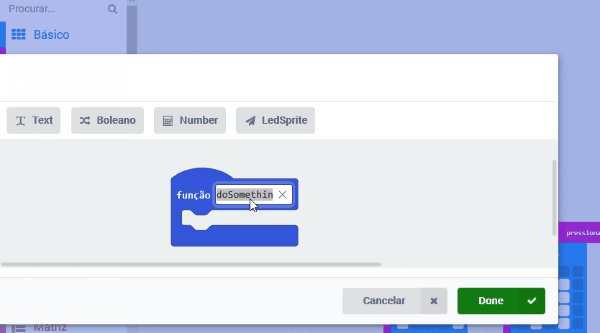
Na categoria Funções, clique em Fazer uma função… em seguida dê um nome a ela, é importante que este nome tenha referência ao que será realizado por esta função. Em nosso exemplo criamos duas funções KidDown e KidUp, cujo objetivo é: KidDown, realiza o movimento para baixo do boneco, KidUp realiza o movimento para cima do boneco. Crie primeiro uma das funções, em seguida repita o processo para criar a segunda. Observe que foram criados dois novos blocos: call KidDown e call KidUp. Agora precisamos colocar as ações que serão realizadas quando estas funções forem requisitadas em seu programa.

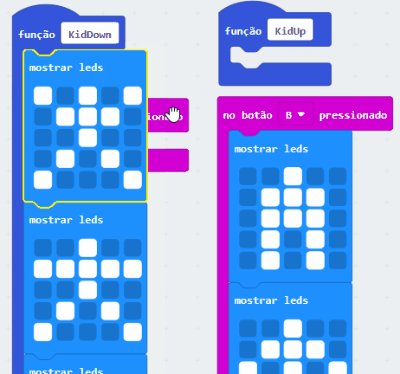
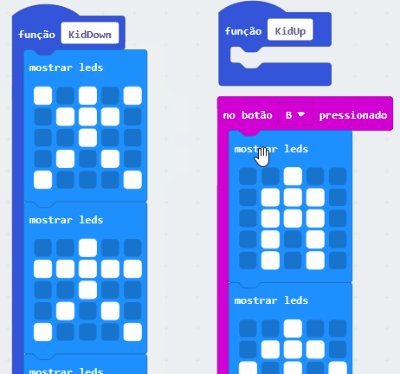
Mova os blocos que estão dentro do bloco no botão A pressionado para dentro do bloco função KidDown, repita o processo movendo os blocos que estão dentro do bloco no botão B pressionado para dentro do bloco função KidUp. Você pode excluir o bloco no botão B pressionado.

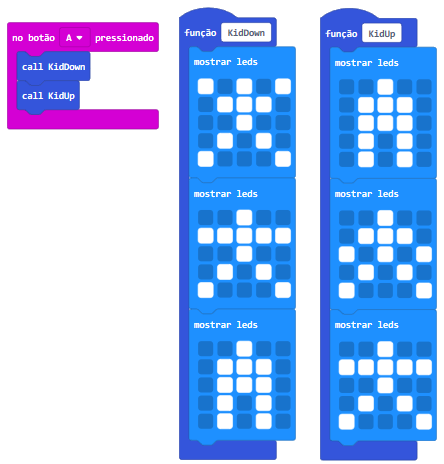
Na categoria Funções arrasteos dois novos blocos criados, call KidDown e call KidUp para dentro do bloco no botão A pressionado, que agora está vazio.

O resultado será como apresentado na imagem ao lado, é hora de testar novamente no simulador, observe o resultado abaixo.


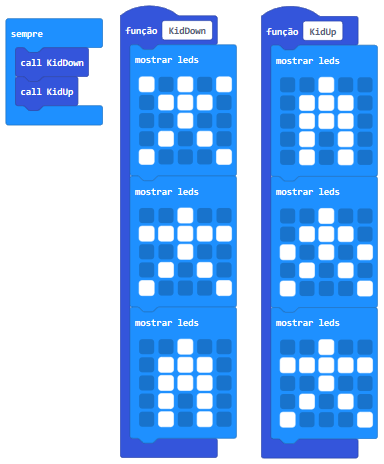
Teste esta outra modificação, retirando os blocos call KidDown e call KidUp de dentro do bloco no botão A pressionado e colocando-os em um bloco sempre.
Com isso você verá uma repetição infinita de polichinelos.

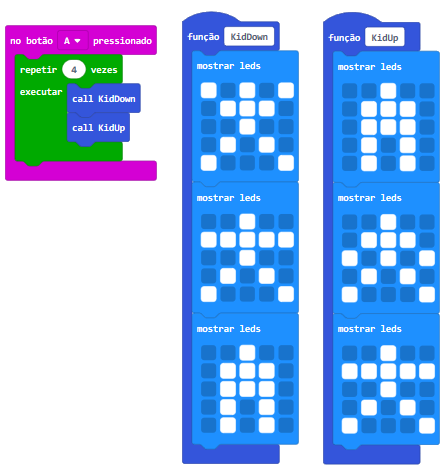
Esta é uma outra possível modificação, usando o bloco no botão A pressionado e um bloco de repetição repetir para ter uma quantidade controlada de repetições do polichinelos.

Vamos refletir um pouco sobre o que aprendemos!!!
O uso de uma função para capturar código repetido torna mais fácil ou mais difícil fazer alterações nessas seções repetidas no futuro?
Existem possíveis desvantagens em mover o código repetido para uma função?
um programa... múltiplas animações
Em um tempo bem distante, computadores e televisões usavam um tipo de tela para monitores, bem diferente do que temos hoje, eram os tubos de raios catódicos (CRT). A tela de vidro era revestida na sua parte traseira com fósforo, uma substância que brilha quando “pintada” com elétrons.
 Quando era pintada repetidamente pelo fluxo de elétrons, essa parte da tela as vezes “congelava” com a mesma imagem, queimando o fósforo para sempre, como podemos ver este tubo da imagem ao lado. Para resolver este tipo de problema, nos momentos que as pessoas não estavam usando ativamente o computador era executado um programa com uma tela de demonstração de alguma animação, como pode ser visto nas animações abaixo.
Quando era pintada repetidamente pelo fluxo de elétrons, essa parte da tela as vezes “congelava” com a mesma imagem, queimando o fósforo para sempre, como podemos ver este tubo da imagem ao lado. Para resolver este tipo de problema, nos momentos que as pessoas não estavam usando ativamente o computador era executado um programa com uma tela de demonstração de alguma animação, como pode ser visto nas animações abaixo.


Atualmente, quase todos os computadores e aparelhos de televisão usam monitores LCD, LED… que não são afetados por este efeito. Porém ainda podemos encontrar estes protetores, eles são bonitos, divertidos e criativos e uma oportunidade de exibir alguns gráficos ou animações organizadas.
Que tal criar um protetor de tela com pelo menos dois padrões diferentes de animação, e utilizar a criação de funções para a chamada de cada um dos padrões.
