Emoji Maker - Parte 1
Nesta atividade, desbravaremos o uso dos dois botões do micro:bit, usando-os como dispositivos de entrada. Escreveremos um código que fará com que algo aconteça na tela como saída ao pressionar os botões. Adicionalmente aprenderemos sobre pseudocódigo, manipuladores de eventos e como aplicar comentários no código.
Objetivos:
- Aprender sobre como programar os dois botões do micro:bit para realizar ações definidas na codificação.
- Aprender sobre pseudocódigo;
- Produzir um projeto inicial que irá receber uma entrada e produzirá uma saída resultante, desta forma está aplicando o conhecimento adquirido.
Um pouco da história dos emoji´s
Como dissemos, desbravaremos o uso dos dois botões do micro:bit, usando-os como dispositivos de entrada. Primeiro uma curiosidade!!!
Você sabia que o primeiro registro do uso de caracteres de texto para representar uma expressão facial, ocorreu no jornal New York Herald Tribune, em 10 de março de 1953?
A sequencia foi a seguinte:
Today
You'll laugh :)
You'll cry :( yes
You'll love S2 (heart-shaped face) Hoje
Você vai rir :)
Você vai chorar :( sim
Você vai amar S2 (formato de coração) Ao contrário de muitas outras plataformas de microcontroladores, o micro:bit possui muitos sensores embutidos, incluindo um acelerômetro, bússola, sensor de temperatura e dois botões de pressão. Esses sensores, juntamente com um conjunto de LEDs de 25 pixels, significam muito o que explorar sem ter que comprar hardware adicional.
Considerando a matriz que temos disponível a melhor maneira de usa-lá para ilustrar expressões, será desafiador, pelo pequeno espaço disponível e a complexidade que temos nos emoticons dos aplicativos atuais.
Em 1999, Shigetaka Kurita introduziu o conjunto inicial de emojis como conhecemos atualmente, foram projetados para uma matriz de 12×12, isso é 500% mais pixels que o micro:bit. 🙁

Projetado para uma matriz 12x12.
Na penúltima linha da imagem acima, você observa um pequeno de emoji simples que expressa felicidade, raiva, tristeza, repulsa e surpresa.

Observe como cada olho possui uma resolução de 3×3 pixels e há 2 pixels separando os olhos para que você possa distingui-los facilmente. Com o micro:bit, se você deseja manter um espaço entre dois olhos, você está limitado a um olho largo de 2 px (2 + 1 + 2 = 5), que não acomodaria os olhos “icônicos” ^ ^ ou xx, ou muitos outros.
Confira as expressões de que usam matriz 8×8, maiores que a 5×5 encontrada no micro:bit, onde muitos olhos expressivos têm 3 pixels de largura:

Isto nos levará a alguns desafios nesta lição.
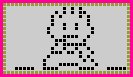
Para ajudar na busca de soluções e inspirações, podemos voltar no tempo e observar os brinquedos com displays de baixa resolução, incluindo um dos meus favoritos, da infância de minha filha: o Tamagotchi. O Tamagotchi original de 1997 tinha uma tela ou matriz de 32×16. Observe na figura abaixo que a boca é simétrica e tem apenas 2 pontos de largura.

Uso de matriz de 32x16
Um grande vantagem do micro:bit é que você tem o poder de incorporá-lo da forma que desejar, ou seja, podemos usar o display do micro:bit como parte de um personagem.
Assim, diferentemente do Tamagotchi, onde a tela exibe o corpo do personagem e sua expressão facial, podemos usar a matriz de LED´s do micro:bit apenas para transmitir as expressões enquanto envolve o microcontrolador em uma forma personalizada que define o corpo do personagem.
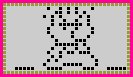
Dá uma olhada em mais um exemplo de animais de estimação digitais lançados do mesmo período do Tamagotchi, o Nano Baby, observe como que os olhos, apesar de muito simples, nos traz a memórias as expressões faciais.

Fonte: https://medium.com/@scientiffic/character-design-with-microbit-51c42586caa1
